![]() One of the iPhone 4’s coolest feature is the retina display. It is just so much more clear and crisp than any other screen I’ve ever seen. The clarity of the screen makes it extra important for you to use a high res icon for your app. Doing that is a little trickier than I expected.
One of the iPhone 4’s coolest feature is the retina display. It is just so much more clear and crisp than any other screen I’ve ever seen. The clarity of the screen makes it extra important for you to use a high res icon for your app. Doing that is a little trickier than I expected.
If you saw my earlier post on how to use high res images in your app, you might expect the app icon to be the same. Unfortunately it isn’t, at least not exactly. At first, I just put in the high res icon. That seemed fine. Everything looked good and all was well. Until I submitted it to the app store. Upon submission, I got an error saying that I needed to provide an icon that was 57×57 pixels. That low resolution doesn’t look so great on the iPhone 4.
So I did what I did for my other images. I created a 57×57 icon file called appicon.png and a 114×114 icon file called appicon@2x.png thinking that it would automatically load the high res icon on the iPhone 4. This was not the case, it only loaded the low res version.
Here’s how I got it working.
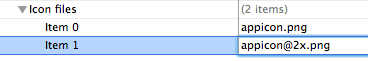
There is another value in your info.plist for icons. It is CFBundleIconFiles. Apple added this because there were beginning to be a semi-ridiculous amount of icons for iPhone/iPad apps. There is the app icon and the search icon, but with the iPad and iPhone 4 you have 4 more icons you need to have since they’re all different resolutions. It’s a problem that I think Apple could solve a little bit more elegantly.
 So there you go, just put that into your apps info.plist instead of the default icon key and everything should be fine. Hopefully this will prevent you from having the minor headache it caused me.
So there you go, just put that into your apps info.plist instead of the default icon key and everything should be fine. Hopefully this will prevent you from having the minor headache it caused me.


