How to make your app window look like the Mac App Store, Twitter, and Chrome
 A while back, Apple moved the window buttons on iTunes onto the left edge of the window. A lot of people hated it and they changed it back. With the Mac App Store, they moved the buttons again. This time they just moved them down. This is a trend you may have seen in a lot of apps. Apps like Twitter, GitHub, and Google Chrome all do this. Some like it, some don’t.
A while back, Apple moved the window buttons on iTunes onto the left edge of the window. A lot of people hated it and they changed it back. With the Mac App Store, they moved the buttons again. This time they just moved them down. This is a trend you may have seen in a lot of apps. Apps like Twitter, GitHub, and Google Chrome all do this. Some like it, some don’t.
Here is a simple tutorial on how to do it. (tl;dr example project)
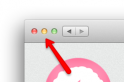
First we need to move the window buttons down.
You can get any of the window buttons using -(NSButton*)standardWindowButton:
Once you get the button, you can position it like any other button.
-(void)moveWindowButtons
{
NSButton *closeButton = [window standardWindowButton:NSWindowCloseButton];
NSButton *zoomButton = [window standardWindowButton:NSWindowZoomButton];
NSButton *minimizeButton = [window standardWindowButton:NSWindowMiniaturizeButton];
closeButton.frame = NSMakeRect(closeButton.frame.origin.x+5,
closeButton.frame.origin.y-12,
closeButton.frame.size.height,
closeButton.frame.size.width);
zoomButton.frame = NSMakeRect(zoomButton.frame.origin.x+5,
zoomButton.frame.origin.y-12,
zoomButton.frame.size.height,
zoomButton.frame.size.width);
minimizeButton.frame = NSMakeRect(minimizeButton.frame.origin.x+5,
minimizeButton.frame.origin.y-12,
minimizeButton.frame.size.height,
minimizeButton.frame.size.width);
}
If you put this code somewhere like applicationDidFinishLaunching it will position them as you’d expect. If you resize the window though, the buttons will move back to their normal position. So, set up your window’s delegate and put the code in windowDidResize. It should resize correctly, but you’ll notice a slight jitter on the buttons. So set it up to be called in windowWillResize too. Now you’ll notice that when the app launches, it will move your buttons down too far. This is because the windowWillResize is getting called when the app launches and it moves your buttons twice.
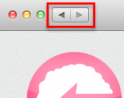
 The next thing different about the App Store window is that there are buttons in the title bar. You can’t normally put things up there so you have to do something a little special. We’re going to use the same technique I talked about in a previous post about adding a button to the title bar.
The next thing different about the App Store window is that there are buttons in the title bar. You can’t normally put things up there so you have to do something a little special. We’re going to use the same technique I talked about in a previous post about adding a button to the title bar.
Basically what you need to do is get the window’s contentView’s superview. Then you can position a button however you want. I made the button in Interface Builder and linked it up like normal. This lets me keep the x value the same and I only need to adjust the y value when the application first launches. If you set it up in Interface Builder, you should be able to use the autoresizing masks to lock it to the right positions. If you add it programmatically, you’ll need to set those masks yourself. This will work for any kind of view you want.
Apps like Twitter and GitHub use a framework to allow you to build iOS like apps on the Mac. Twitter uses TWUI and GitHub uses Chameleon. I haven’t used either, but they’re interesting projects by companies well respected in the Mac community.
My techniques for doing this probably aren’t the best. If you’re doing anything complicated, it can definitely get a little ugly. If you know of a better or different way, fork my project on GitHub and show me.
Here is the example project.
Andreas Heiberg:
November 21st, 2011 at 5:02 pm
Could you please explain how to make a 1px line between the webview and the toolbar? It would be cool if you could add this to the example. For reference look at the 1px line between the toolbar and the main view in the screenshots of the app store.